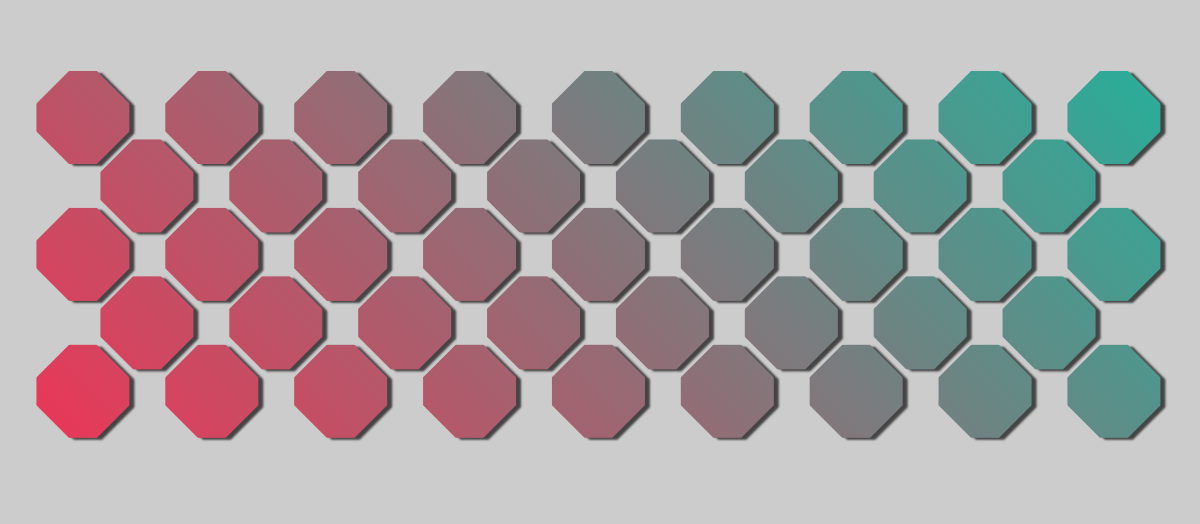
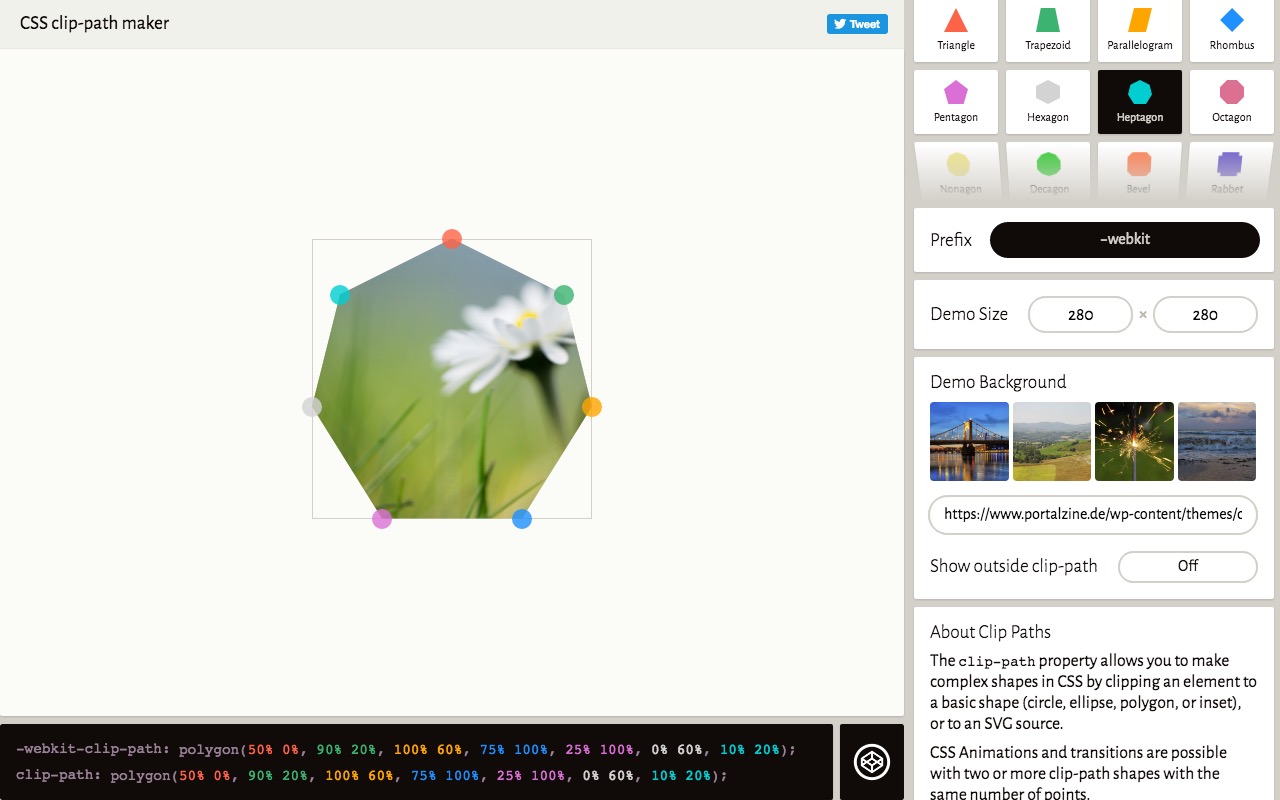
Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter

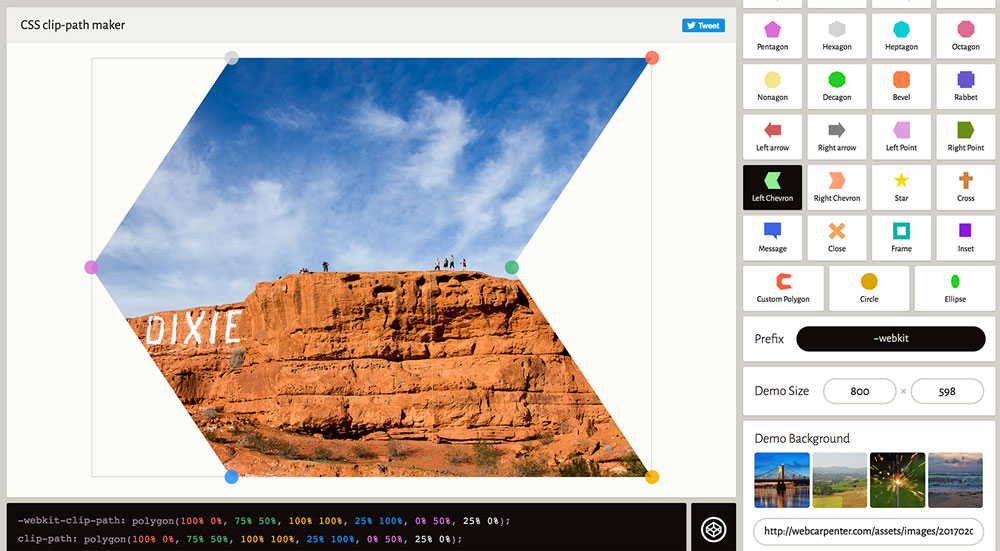
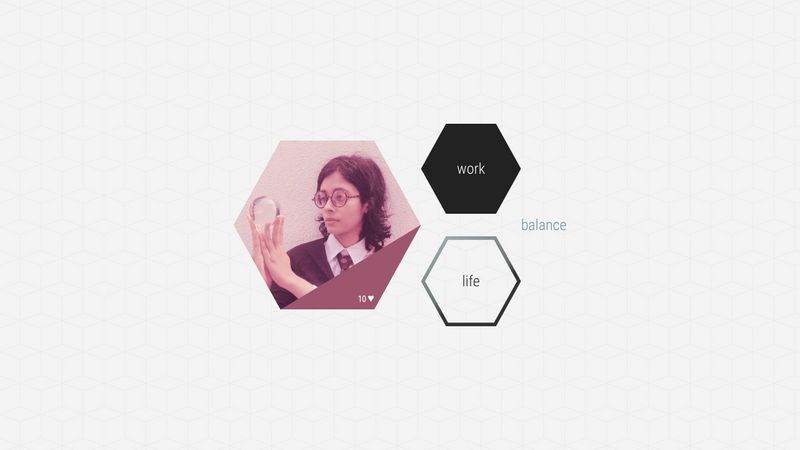
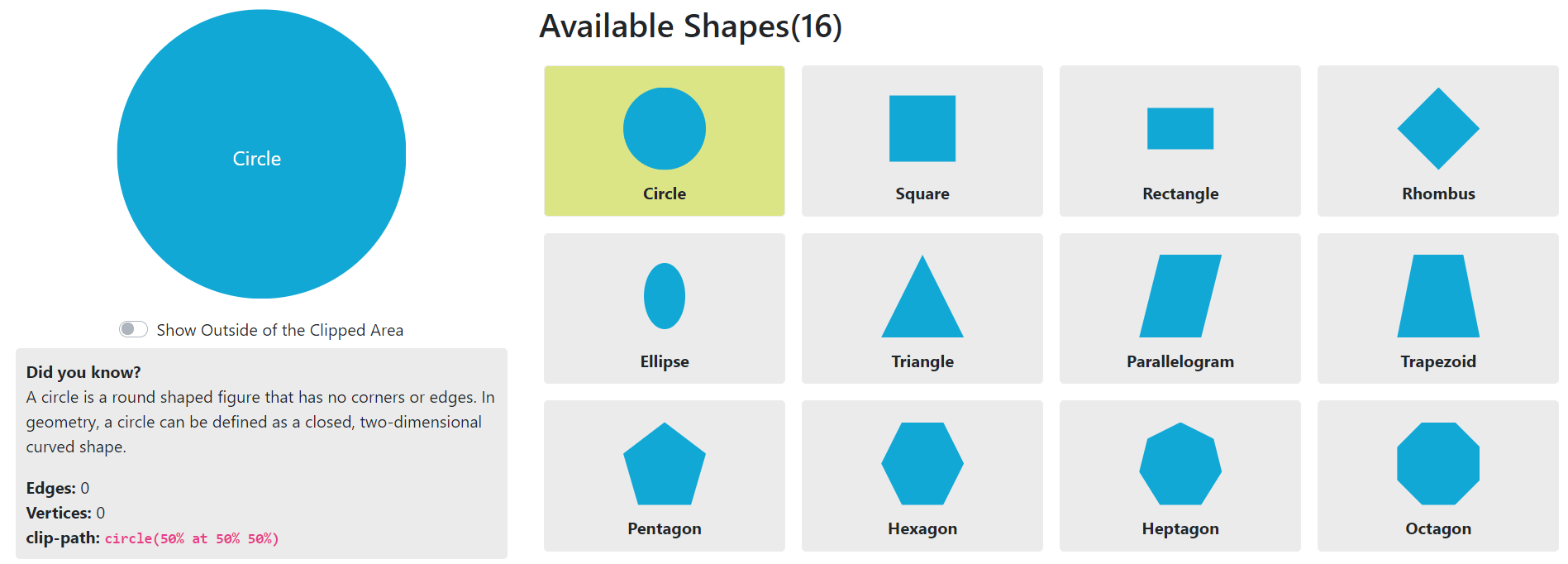
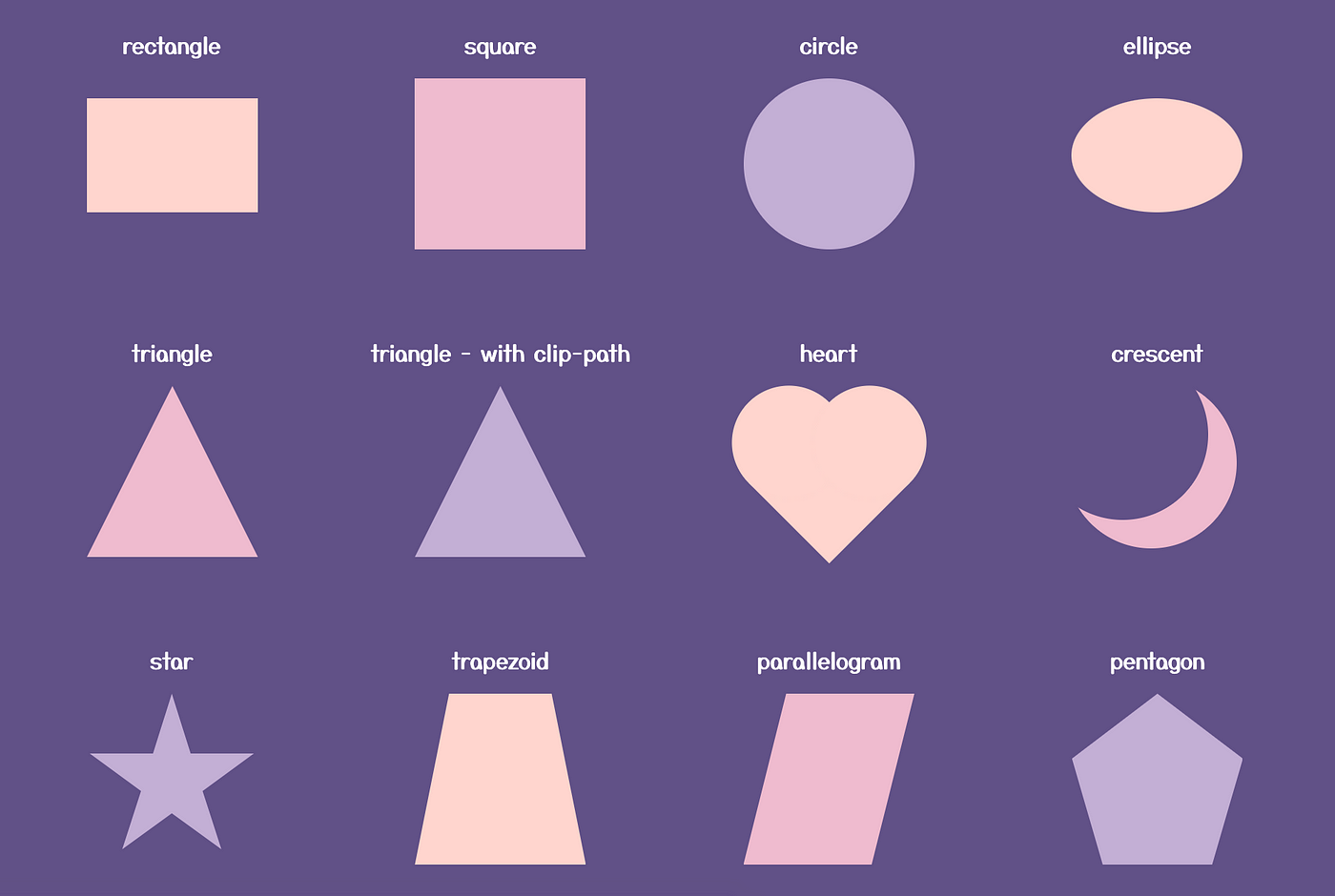
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium

Amazon.com: 1PC Concrete Forms Molds Stepping Stone Paver Hexagon Maker Molding Reusable 29x28x4.5cm IC288Y9154816Y0F 0 : Patio, Lawn & Garden